
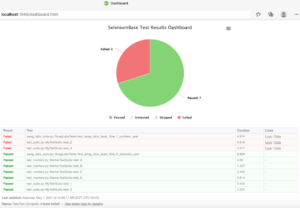
With the release of SeleniumBase 1.63.0, the new Dashboard has arrived, which includes multiple improvements, such as color-coded rows, more links to log files, faster processing, and cleaner output. What a great way to hit the ground running in May!
There’s also a few bug fixes and some new methods for saving screenshots to the logs, asserting element attributes, and getting more information about the state of Chrome and chromedriver.
Here’s a full list of all the improvements and new additions:
- Use color-coded rows for Dashboard results (Eg. Red =>
failed - For any test that generates logs, include that link on the Dashboard.
- Log "skip reason" data about tests that are marked as
skipped - Make Dashboard resources available locally (CSS / JS / favicon).
- Add method for saving a screenshot directly to the logs.
- Add methods for asserting the attribute of an element.
- Add methods to get the versions of Chrome and chromedriver.
- Add method for checking if the version of chromedriver is too old.
- Update Python dependencies (
pip>=21.1.1 - Fix issue with browser selection during multithreaded mode.
- Fix issue that may cause the page source to render incorrectly.
- Update the
ad_block_list - Update Dutch translations to use "attribuut" instead of "kenmerk".
- Refactor imports and exception-handling code.
- Improve Dashboard processing speed.
New methods added:
self.save_screenshot_to_logs()
self.wait_for_attribute()
self.assert_attribute()
self.get_chrome_version()
self.get_chromedriver_version()
self.is_chromedriver_too_old()For the direct GitHub link to this release, check out: https://github.com/seleniumbase/SeleniumBase/releases/tag/v1.63.0
If you think of any exciting features you’d like to see in SeleniumBase, just ping the GitHub page and we’ll be happy to listen. We’re always working hard on delivering the best test automation experience in the world.
As always, find us on GitHub!
